
How to Change Youzify Font Type?
To change Font on Youzify pages, you can achieve it by using CSS. Please do these steps:
1. First, please install this plugin on your website
https://wordpress.org/plugins/olympus-google-fonts/
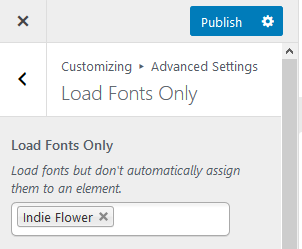
2. After the plugin installed, please go to Appearance >> Customize >> Google Fonts >> Advanced Settings >> Loads Font Only >> Choose any font you want and click Published.

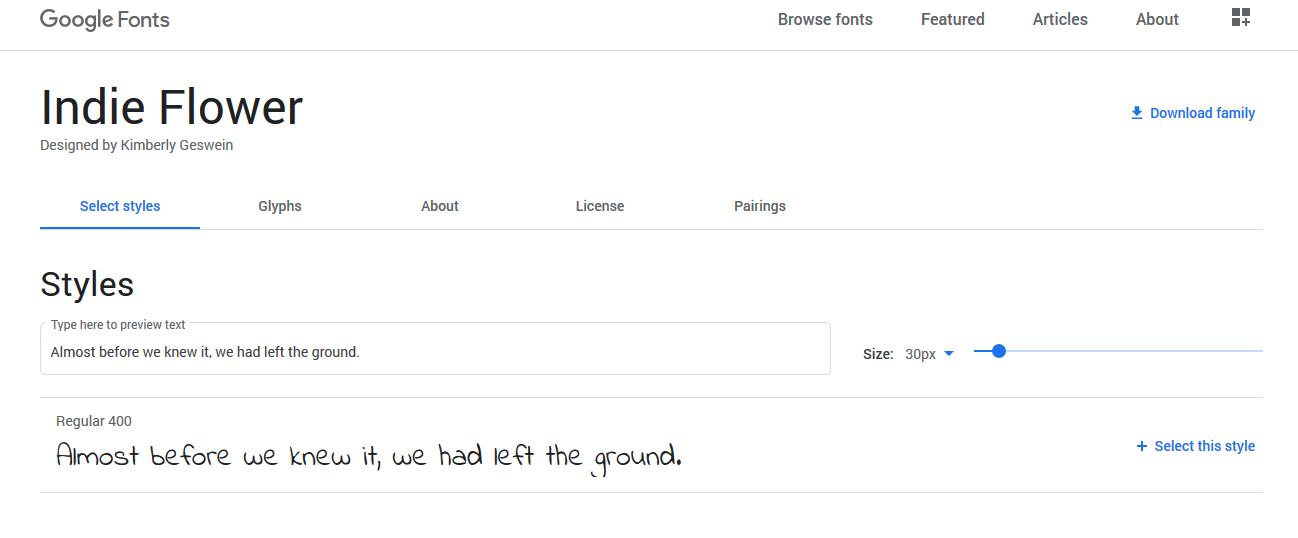
3. Next step, please go to Google Font, and choose any font you want. Here is the link:
4. Click "+ Select This Style"

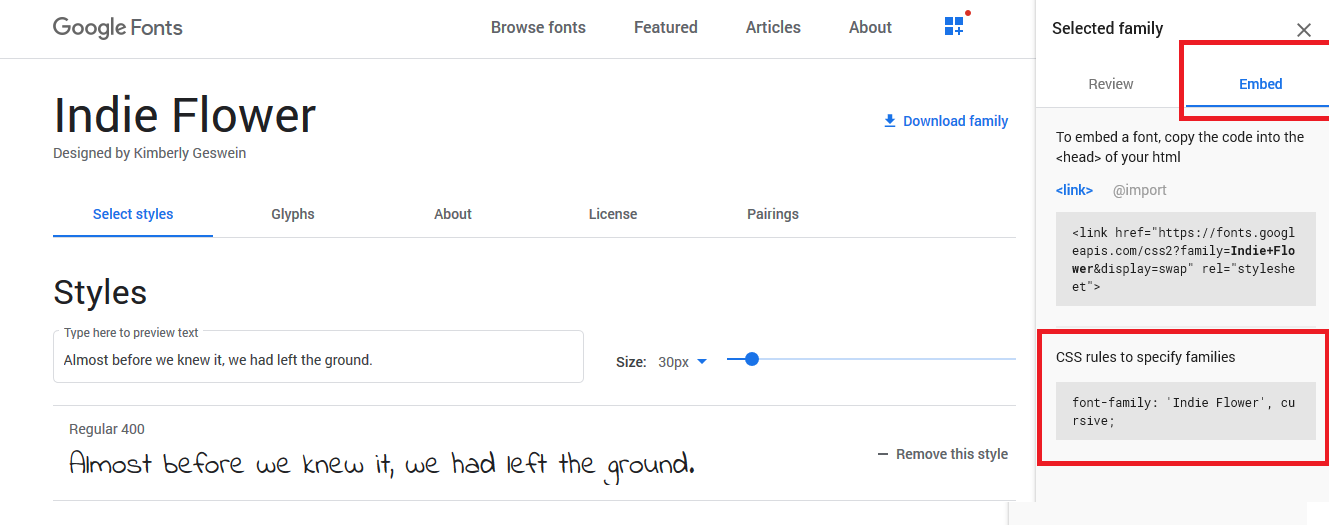
5. Click "embed" tab. And Copy "CSS Rules to specify families"

6. And then copy entire CSS code from link below and put it on Youzify Panel > General Settings > Custom Styling Settings.
https://gist.github.com/KaineLabs/ec0324a09a4bd7cf079ba197f7c0f679
To know how to put Custom CSS, please check this article
https://kainelabs.ticksy.com/article/16375/
7. And then, replace
font-family: 'Open Sans', sans-serif;
With font CSS rules you have copied before. For example:
font-family: 'Indie Flower', cursive;
8 Save the settings, and then clear your browser cache and site cache (if you use any cache plugin).

