
How to get App ID & App secret for Instagram social login and Instagram Widget ?
Requirements
To show Instagram posts, you will need:
- A Facebook Developer Account. Instagram is owned by Facebook and now Instragram API is managed by Facebook
- An Instagram Account with media
Basic Setup
To display your Instragram posts on your site, you have to create an Instragram application and connect it with the site. Please follow these steps:
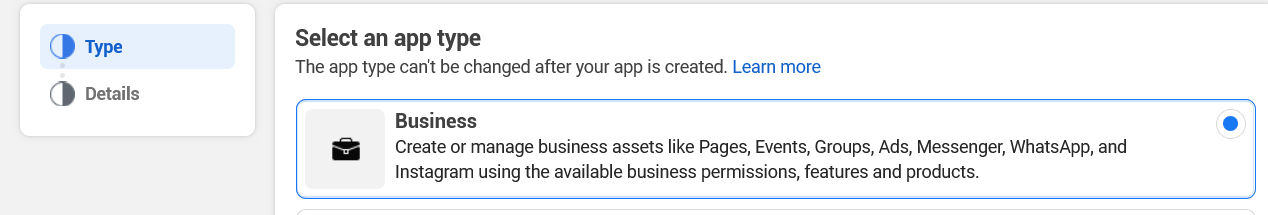
- Go to https://developers.facebook.com/, click My Apps, and create a new app and fill the required fields and steps. Please note, on the "Use cases" step, please choose "Other" and on the "Type", please choose "Business"


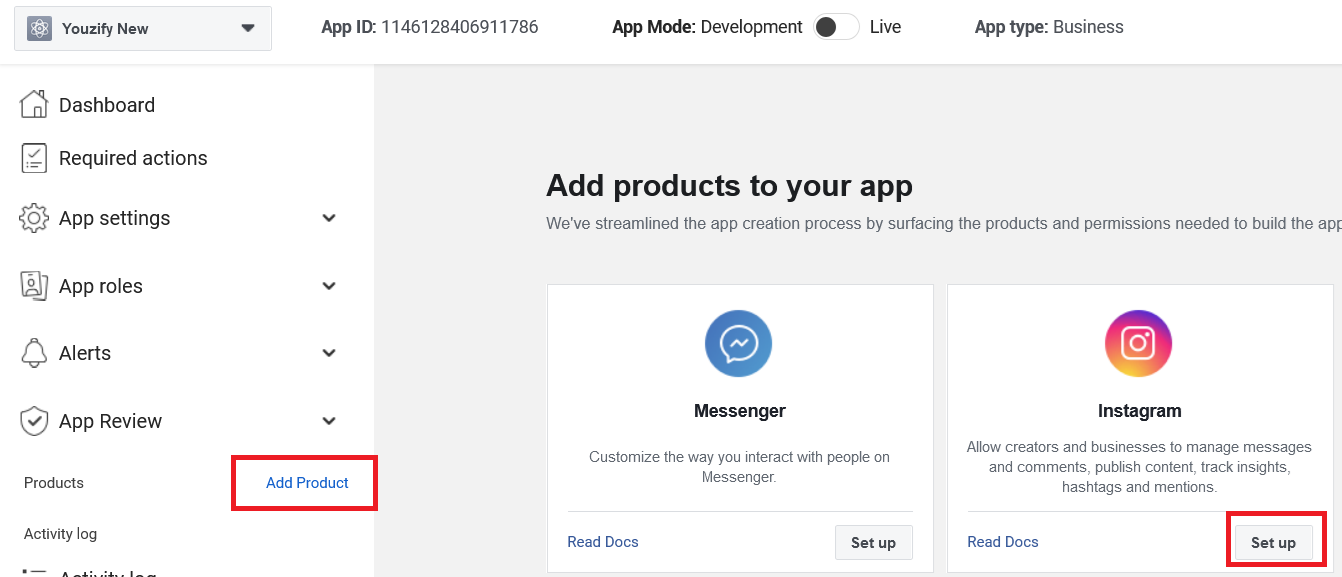
2. Click Products, locate the Instagram product, and click Set Up to add it to your app

3. Please setup Basic settings including provide Privacy Policy URL, Terms of Service URL, App Domain, etc

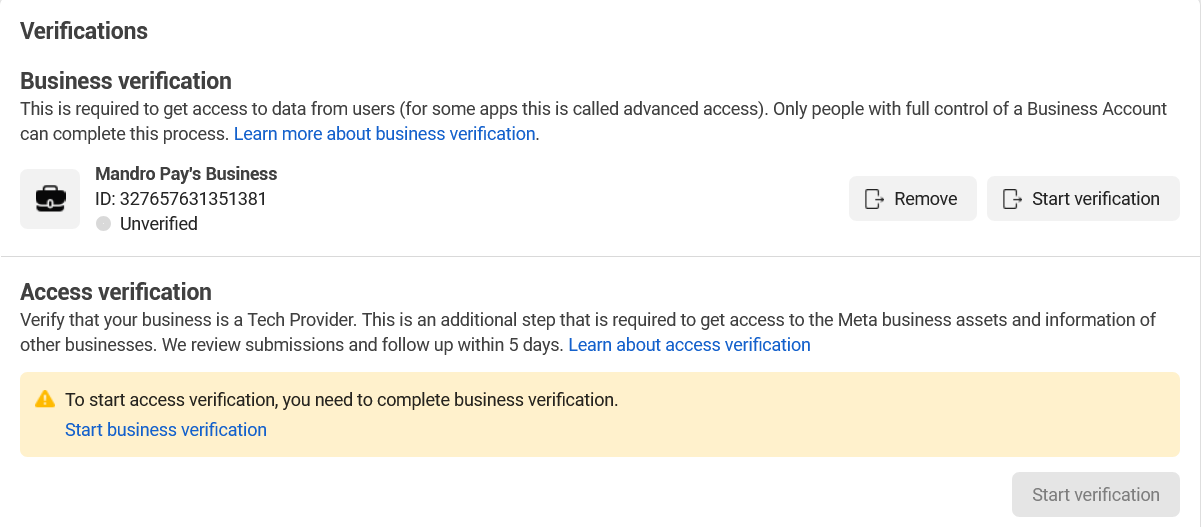
5. Very important. You also need verify your Business or Meta will not approve your app.

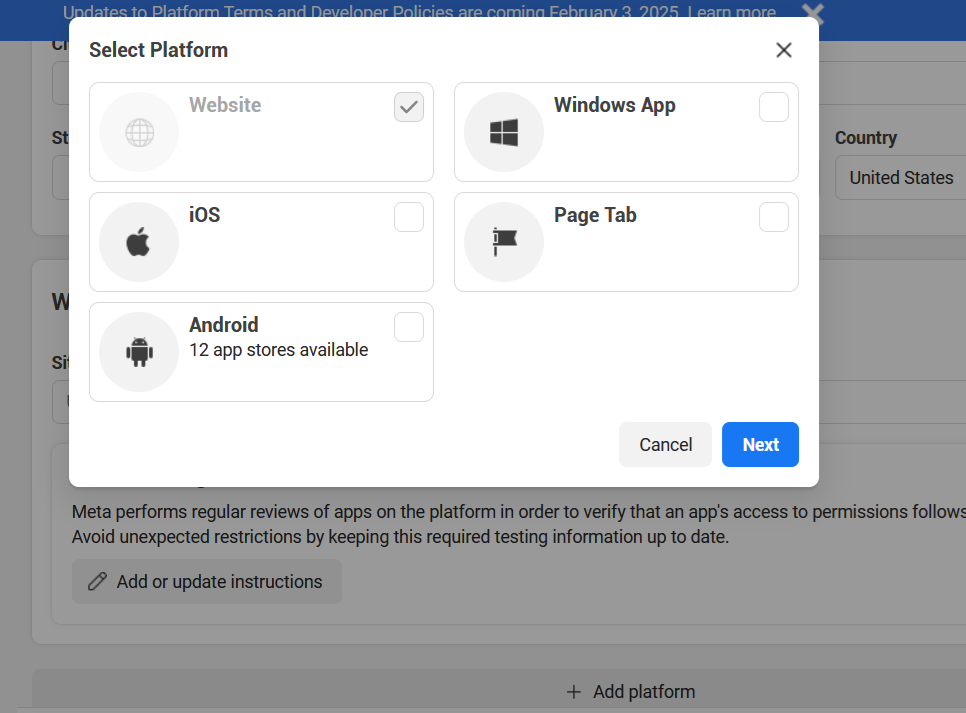
6. To help make your app get approved from Meta, it recommend to fill the "Data Protection Officer contact information" and click "Add Platform" >> Select Website >> Add your website URL

Set App Mode to Live and API setup with Instagram business login
1. Set "App Mode" to "Live". The option is on top of the page
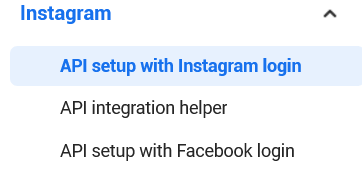
2. Select "API setup Instagram Login"

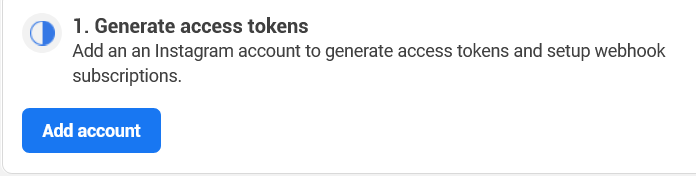
3. Click "Add account" button and login with your Instagram account

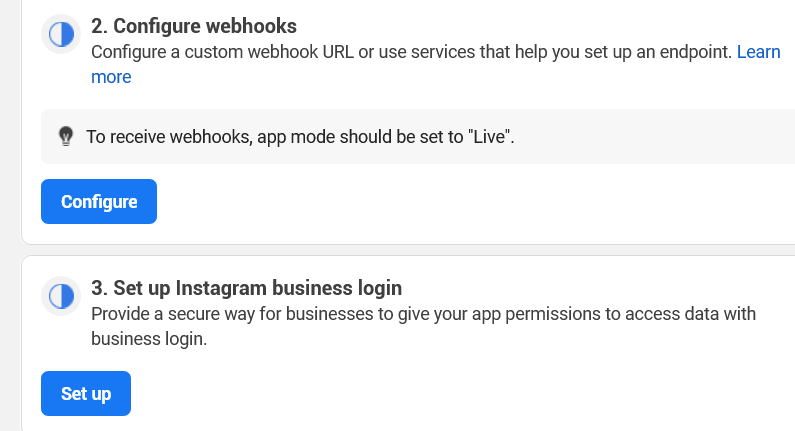
4. Add Callback URL, Verify token and Redirect URL. Please click "Configure Webhooks" and :setup: button

5 Copy Instagram app ID and Instagram app secret. Paste it on Youzify Instagram settings panel

App Review
To use your Instagram application, it has to be in Live Mode or your Instagram user's account has to be added to it as a test user.
Add a test user
Your application doesn't have to be Live to allow you test it. All you need is to add a test user. To do so, please do as follows:
- Go back to your Facebook Developer Account
- Navigate to Roles > Roles and scroll down to the Instagram Testers section. Click Add Instagram Testers and enter your Instagram account’s username and send the invitation.
- Log in to your Instagram account.
- Go to "Settings" > "Apps and Websites" > "Tester Invites" and accept the invitation.

